Section Options
Properties
When the required global configuration is set up, you can define the blueprint properties for the Kirby Copilot section.

label String
The label property defines the label of the section.
The default value is Copilot.
If you want to change the label, you can do so by setting the label property:
type: copilot
label: My Copilot
field String
Use the field property to tell the Kirby Copilot plugin which field to use for adding generated content.
It has no default value and is required.
type: copilot
field: blocks
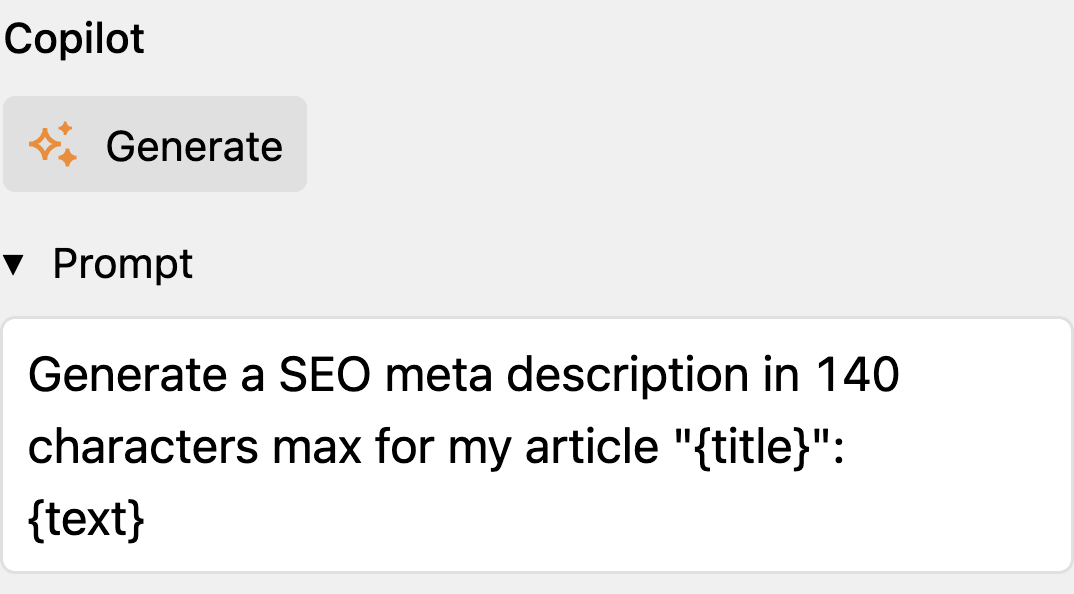
userPrompt String
If you want to provide a user or editor with a user prompt, you can define it with the userPrompt property. The Panel user will be able to edit the prompt and revert back to the original prompt when changes have been made. In the latter case, an undo button will be shown.
type: copilot
field: blocks
userPrompt: Generate a SEO meta description in 140 characters max for my article "{title}":\n{text}'

Changes to the prompt are stored to the local storage of the user's browser. By default, the user prompt is empty.
editable property to disable the editing of the user prompt.Kirby Query Language
You can use a query to set the user prompt dynamically. Useful in conjunction with non-editable prompts.
type: copilot
field: blocks
userPrompt: "{{ page.myPrompt.value }}"
systemPrompt String
If you want to define a system prompt, you can do so with the systemPrompt property. The Panel user will not be able to edit or see the prompt. It is only needed to instruct the AI how to structure the generated text.
The value will be inherited from the global systemPrompt configuration if not defined in the section blueprint.
userPrompt property.storage Boolean
If the user prompt is editable (being either predefined or empty), the prompt will be stored in the local storage of the user's browser. This is done to prevent the user from losing the prompt when navigating away from the page.
The default value is true.
To disable the storage of the user prompt, set the storage property to false:
type: copilot
field: blocks
storage: false
editable Boolean
By default, the user prompt is editable. This makes most sense of no user prompt has been defined in the blueprint options.
If a custom userPrompt has been set and you want to disable the editing of the prompt, you can do so by setting the editable property to false:
type: copilot
field: blocks
userPrompt: Write a short story about the evolution of the universe.
editable: false

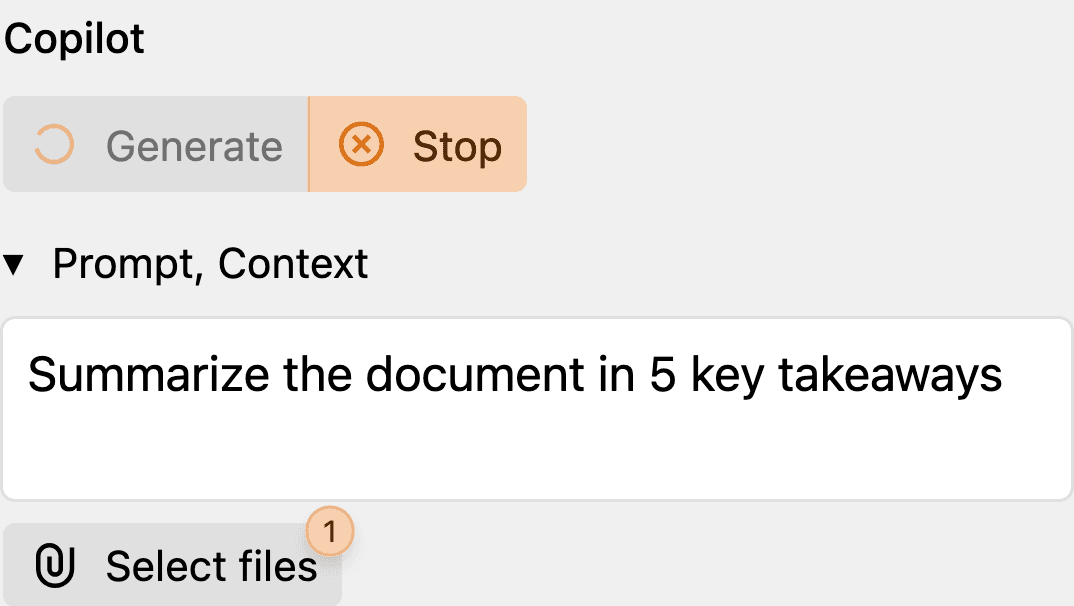
files Boolean | String
Context is key to a good user prompt. That's why the Panel user can add files to a given prompt.
The default value is true.
If you want to disable the files select button and thus prevent the user from adding files to the prompt, you can do so by setting the files property to false:
type: copilot
field: blocks
files: false

On a Kirby file page, you can set the value to auto to pre-select the current file as context for the user prompt. This is useful if you want to generate text for a specific file, such as an image or PDF, that has already been uploaded to the Panel:
type: copilot
field: alt
# Use the uploaded file as context
files: auto
# Optional: Provide a pre-defined user prompt
userPrompt: Write an alternative text for the provided image. Use a maximum of 10 words.
# Optional: Disable the editing of the user prompt
editable: false
The section above will use the current file of a Kirby file model as context for the user prompt:
theme String
The theme property allows you to set the color theme of the section. The default value is notice-icon.
To change the section theme back to Kirby Copilot v1, you can set the theme property to positive:
type: copilot
field: blocks
theme: positive

size String
Determines how the section button group (Generate, Undo, Redo) is displayed. By default, the buttons are displayed in md (medium) size.
open Boolean
The open property allows you to set the initial state of the prompt input accordion. By default, the accordion is closed.
help String
As with most other Kirby fields and sections, you can define a help text for the Copilot section. This text can be used to provide additional information or instructions to the user.
type: copilot
help: |
Example: Write a summary of this page and include the contents of {blocks}.