Examples
Toolbar Buttons
Kickstart your toolbar button experience with these blueprint examples.
The following blueprint examples will add a toolbar icon to writer or textarea fields. When clicked, a dialog will open with a user prompt that can be answered by the AI model. If any text is selected, it is automatically appended to the user prompt.
Writer Field
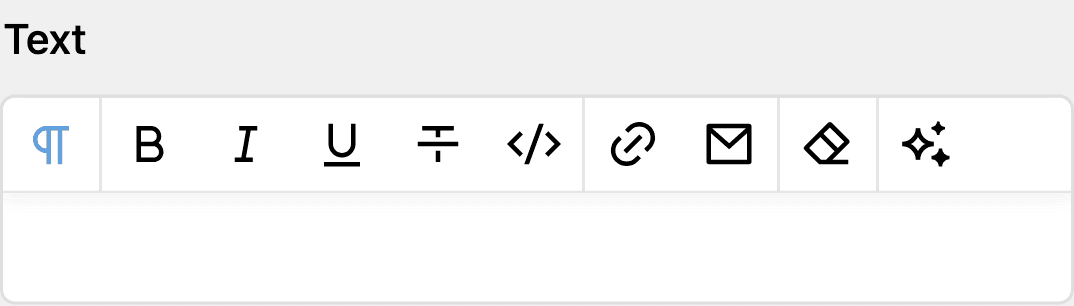
Allow all default marks and only append the Copilot button to the toolbar:

pages/default.yml
fields:
text:
label: Text
type: writer
toolbar:
inline: false
marks:
# These are the default marks
- bold
- italic
- underline
- strike
- code
- "|"
- link
- email
- "|"
- clear
# Append the Copilot button to the toolbar
- "|"
- copilot
Textarea Field
Of course, you can also disable all default buttons (either writer or textarea field) and display only the Copilot button:

pages/default.yml
fields:
text:
label: Text
type: textarea
buttons:
# These are the default buttons
# - headlines
# - "|"
# - bold
# - italic
# - code
# - "|"
# - link
# - email
# - file
# - "|"
# - ul
# - ol
# Append the Copilot button to the toolbar
- "|"
- copilot